Firefighter Crate
The Problem
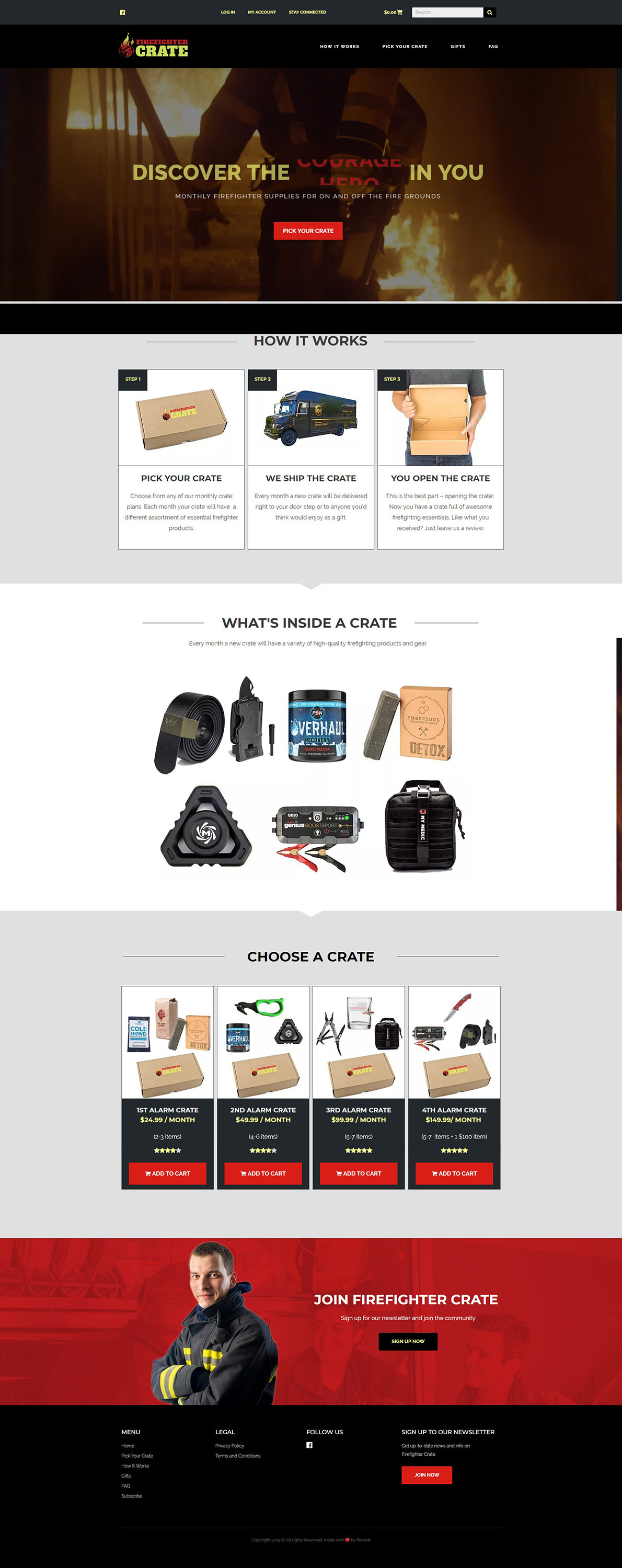
Create a subscription box service website for firefighters in the United States. Each month customers recieve an assortment of useful and practical firefighting items. The subscription is available in 4 different plans and customers have the option of choosing a subscription as a gift. The gift is available in 4 different plans that is renewed every 3 months.

Competitive Analysis
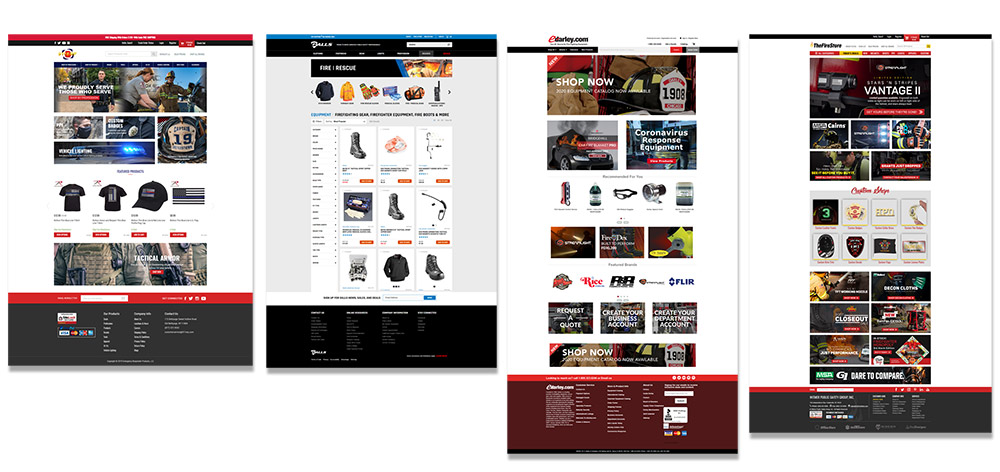
Our competive analysis began with keyword searches and targeting the top results for firefighter equipment. Although there aren't subscription box services targeted to firefighters there were several online stores that supplied equipment for firefighters. These sites carried large inventories of firefighting products and can be seen as direct competiors. We analyzed each companies SEO strategies and checked for any domain backlinks in the competitors profile, the density of various keywords, and looked for best performing marketing channels.

Competitor websites: 911EMP, Galls, Edarley, and The Firestore
Business Needs
The site needed to be built with a CMS such as Wordpress. While Wordpress provided the perfect CMS for this project, the website needed to function as an e-commerce store to recieve and process orders. The team decided on using the open-source plugin WooCommerce as the platform to handle e-commerce functions of Firefighter Crate. WooCommerce needed additional plugins to handle the subscription, register users, track orders and a fulfillment process service. After spending time researching the right plugins that work the best with WooCommerce, we began sketching ideas for website interface and user flow.
User Needs
The interface needed to be direct and to the point with functionality that was clear to visitors on desktop and mobile devices. The primary target for the website were firefighters but other emergency responders (EMTs, etc..) can feel comfortable with the imagery and language of the website. The main call-to-action is centrally displayed in the "above the fold" hero area to provide a quick engagement to the purchasing process. The login/my account links are featured in the same row as the shopping cart and search bar at the top of the main navigation to give returning shoppers the fastest access to modify their account information.
Sketches & Mockups
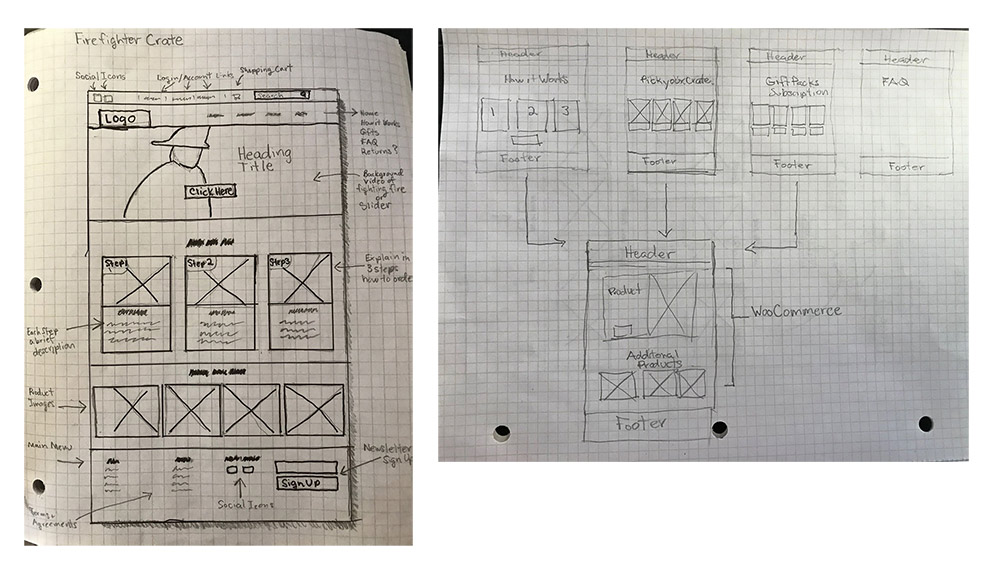
After considering features involved and overall functionality, I sketched out the UX of the website components like navigation, icon, and buttons. Once the proposed flow agreed among the team members, I skipped the low-fi and turned analog sketches into high-fidelity mockups in Adobe XD. The high-fidelity mockups use clear typography, approved stock images, logo, branding colors, and focus on content.

Early sketches of the Firefighter Crate website.
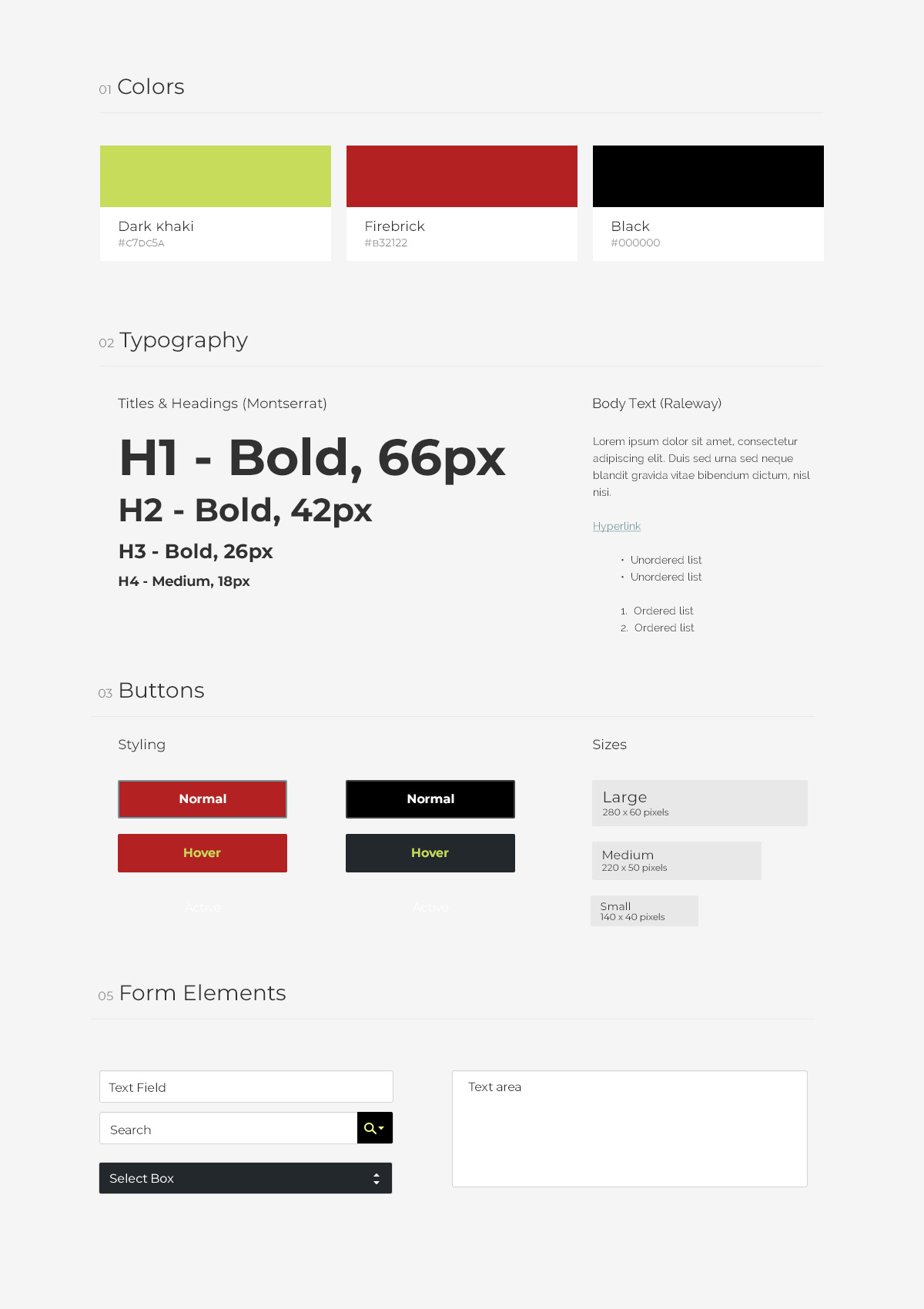
UI Style Elements
I chose colors based on the original logo provided by the client. All UI elements like buttons, icons, headings and form design adhere to the color palette. The sites typography are limited to Montserrat for all headings and Raleway for all body text.

Early sketches of the Firefighter Crate website.
The Build
The site used a Wordpress page builder called Elementor. We chose Elementor because of the robust features and ease of use. The ability to drag-and-drop elements and modules with ease provides an advantage to follow visual structure of the Adobe XD mockups. In the backend WooCommerce and all of it supporting plugins were installed after the initial UI design of the pages commenced to be finish. Much of the project's development time comprised of setting the plugins, fixing any conflicts, and the testing of the WooCommerce shopping cart. The cart by default provides a very simple and straight forward user experience that needed minimal tampering. The site undertook extensive testing periods to ensure the functionality of the UI and the shopping system was intuitive for the user.